
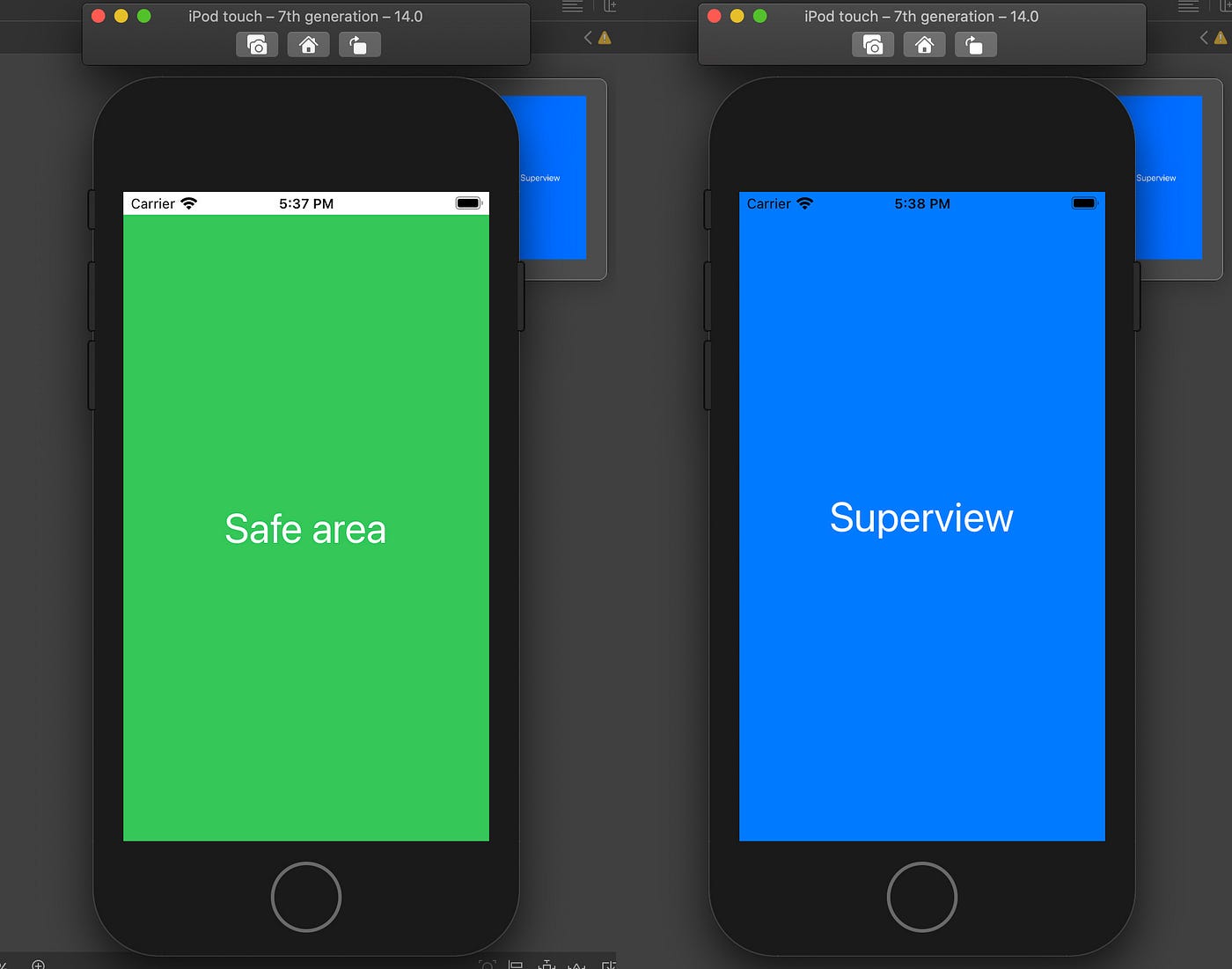
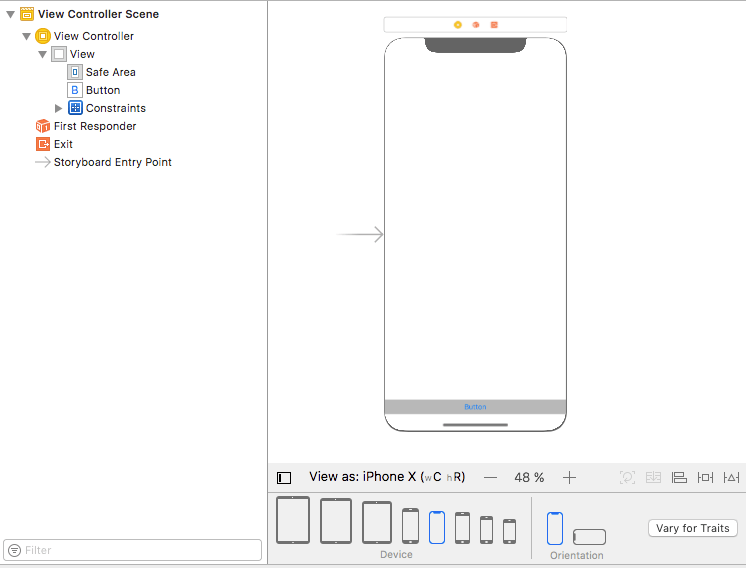
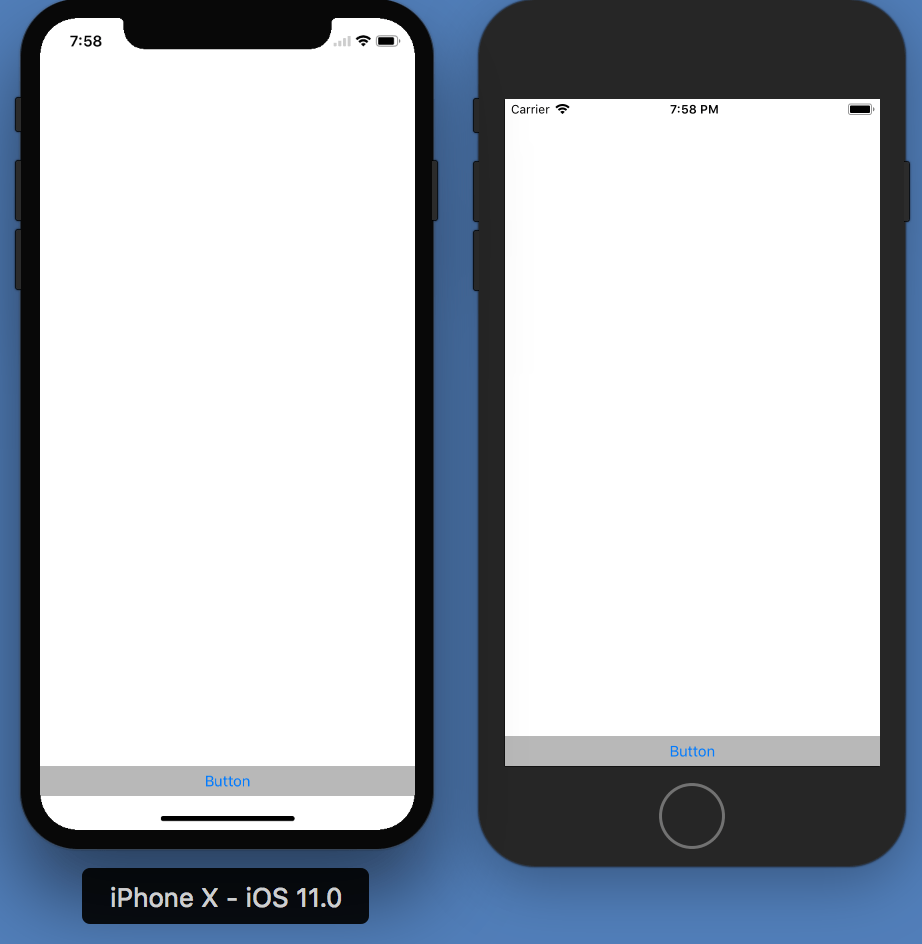
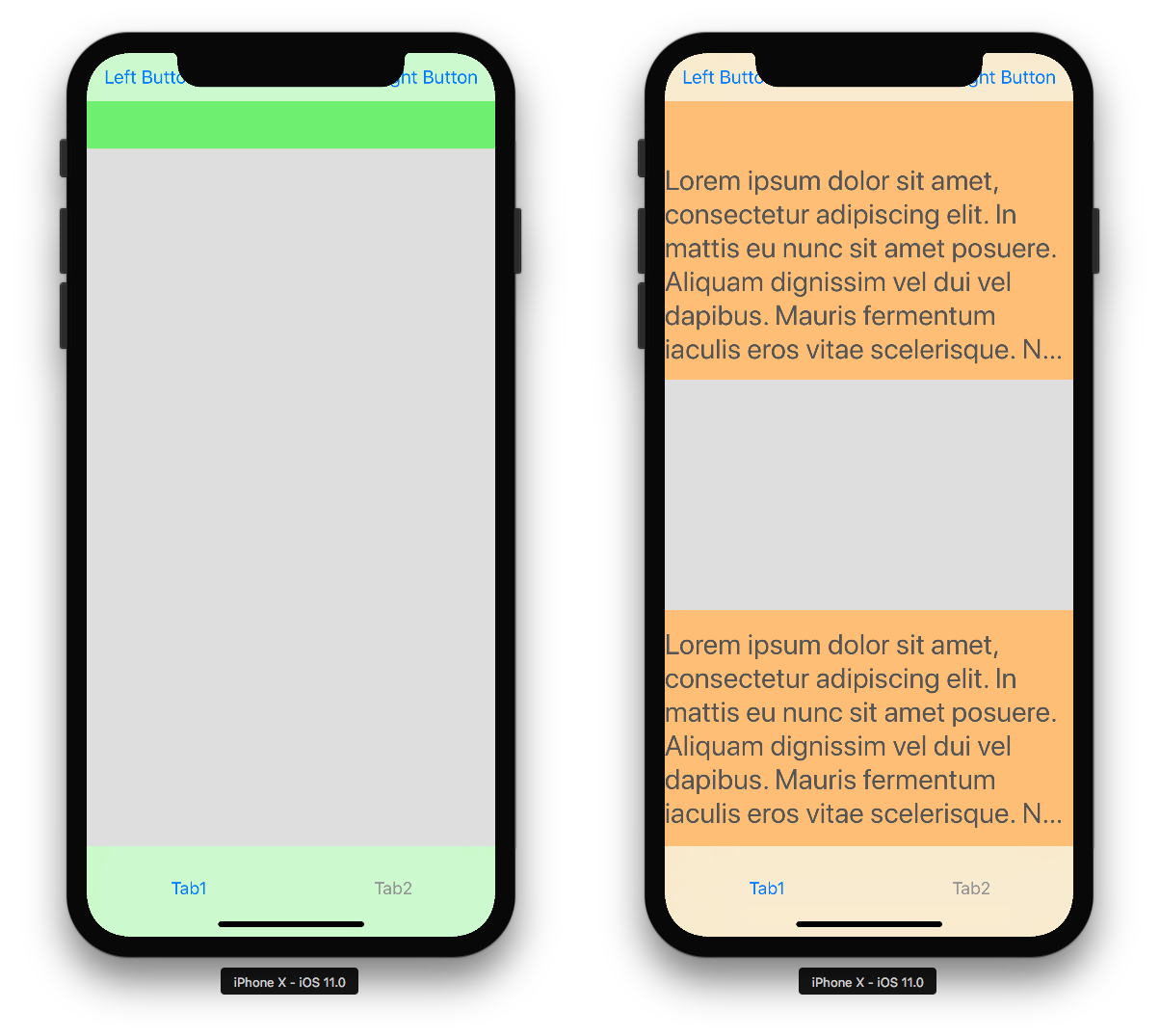
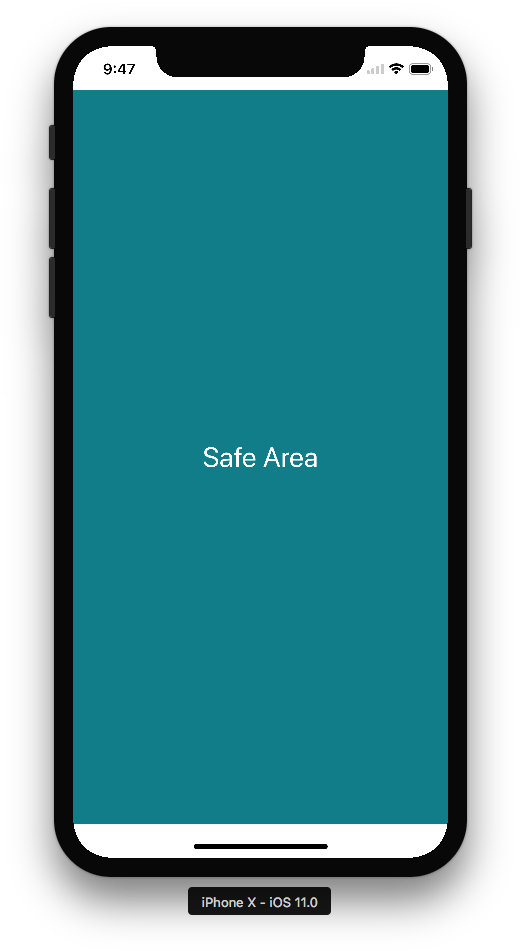
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

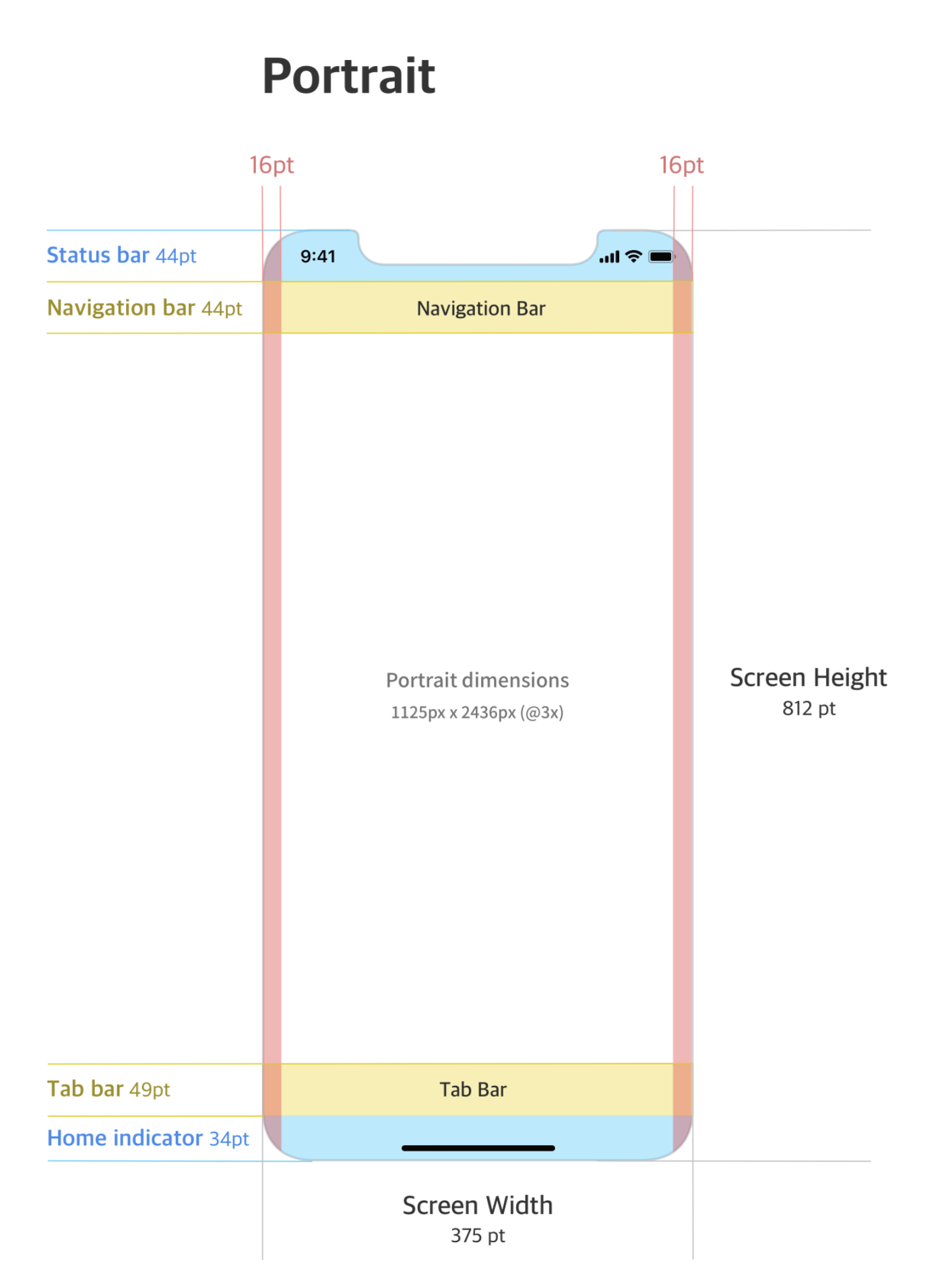
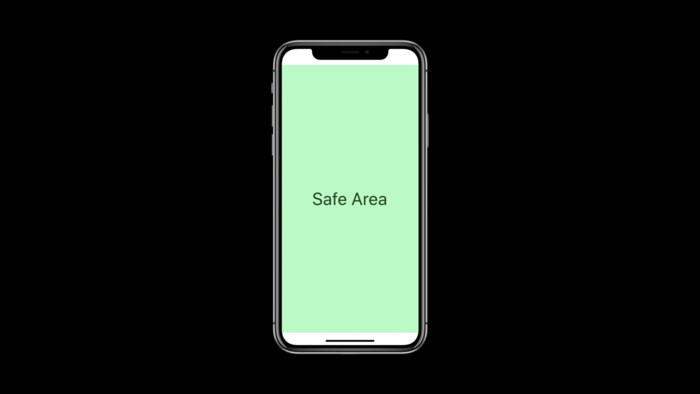
Download Iphone X Vertical Safe Area - Iphone X Safe Area Size PNG Image with No Background - PNGkey.com

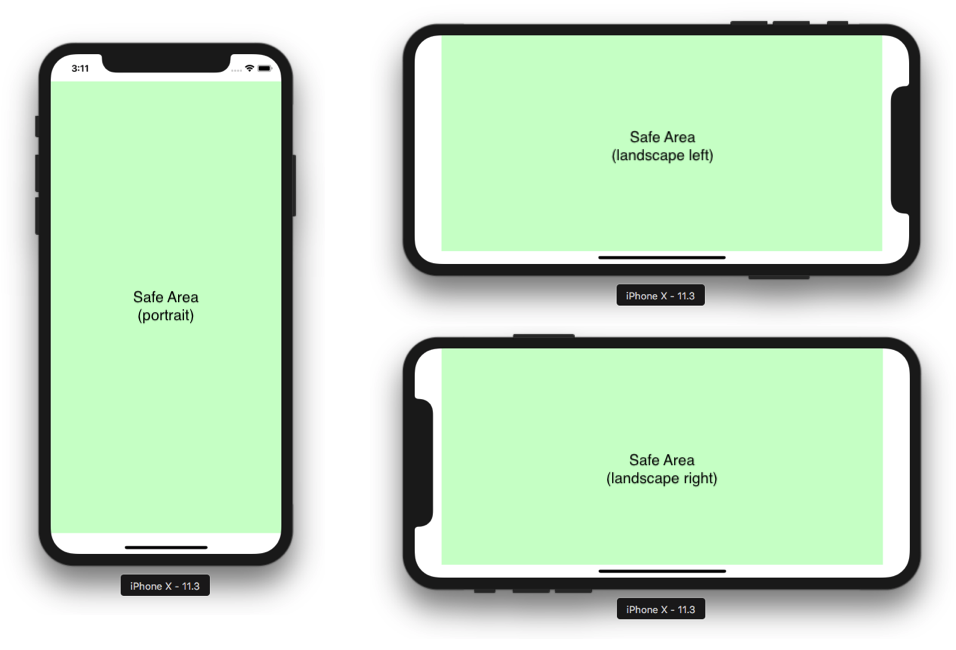
ios - What is the 'safe region' for iPhone X (in pixels) that factors the top notch and bottom bar? - Stack Overflow

Geoff Hackworth on X: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

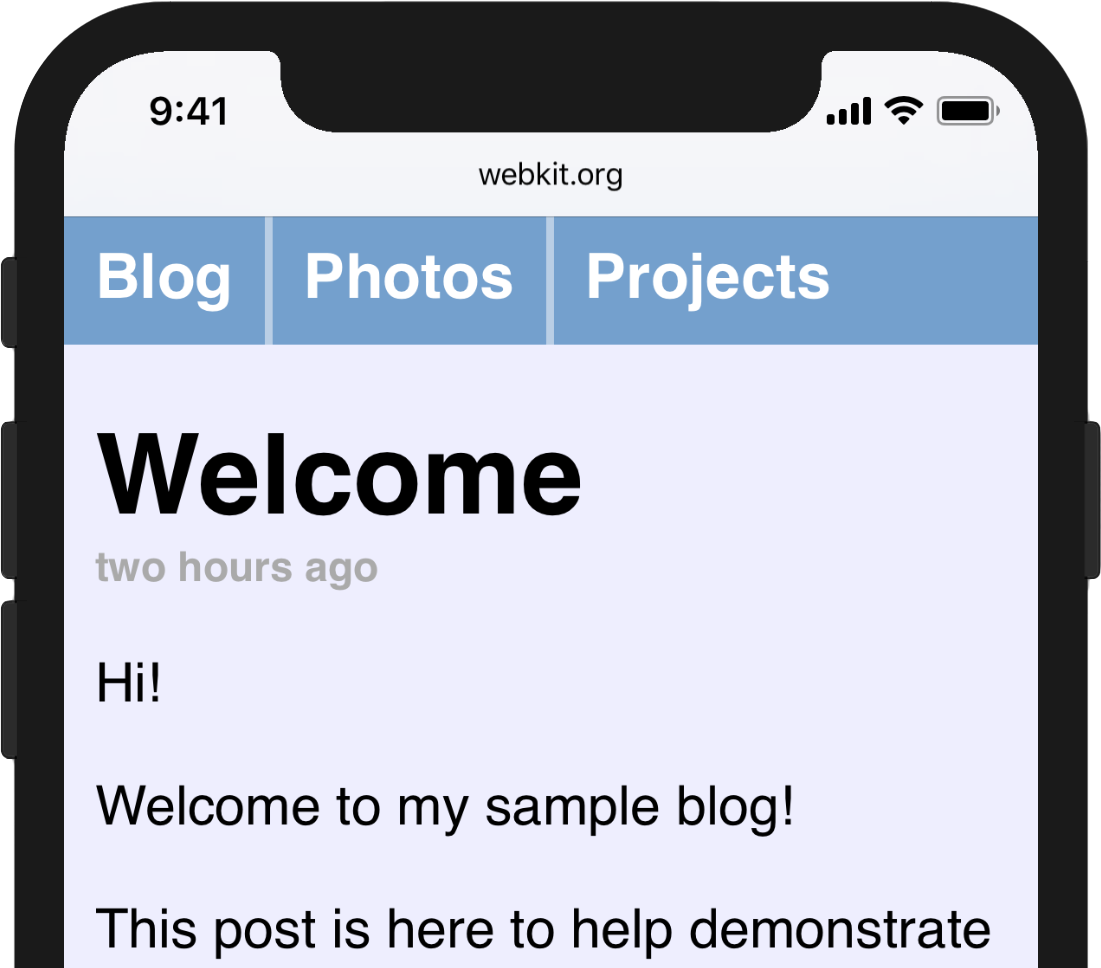
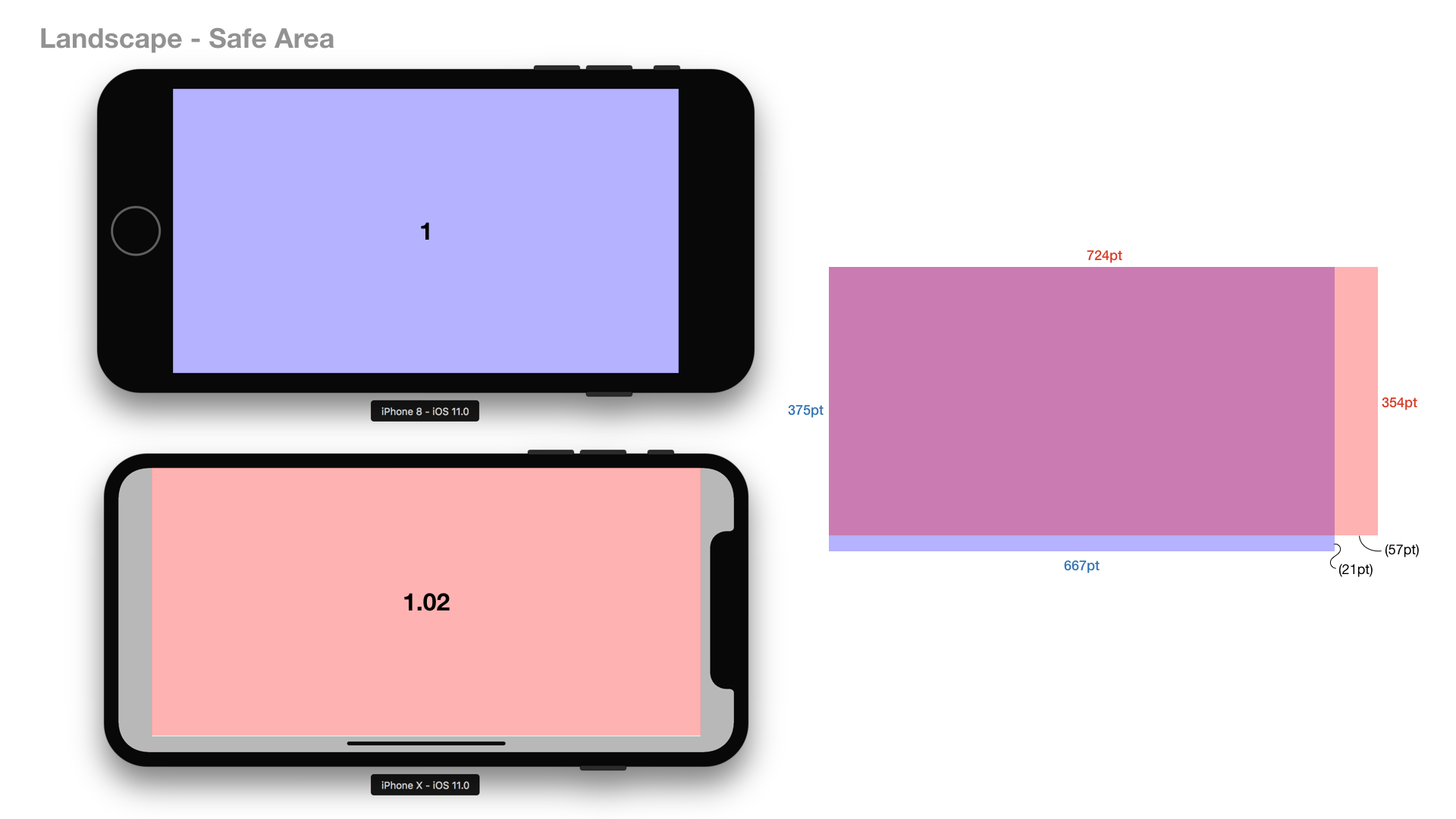
ios - iPhone X - safe area layout guides - I want my app display on full screen, not only in the safe area - Stack Overflow

iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

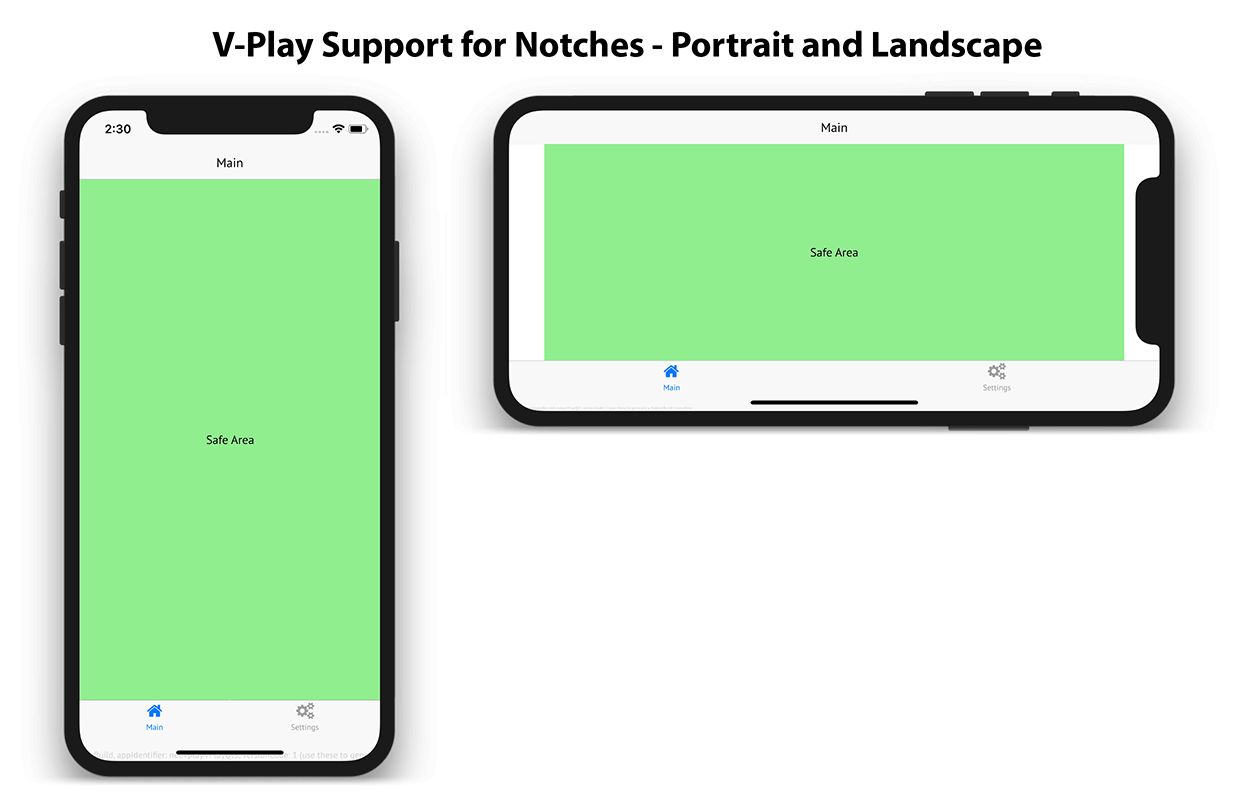
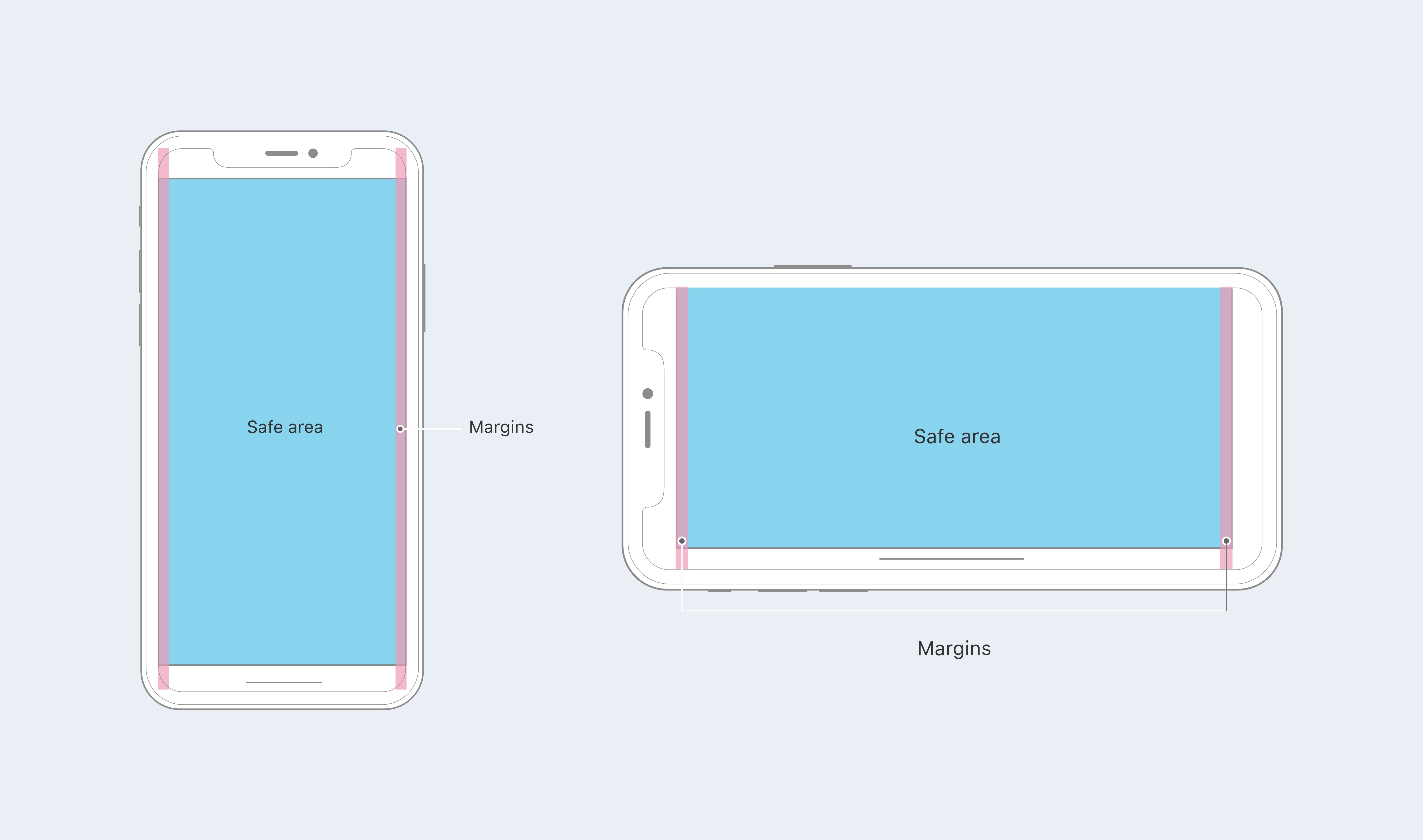
Felgo on X: "Your apps require top and bottom insets to layout within the safe area of edge-to-edge-screens. How to support the iPhone X notch or Android P display cutout: https://t.co/5JWKU4agMs #hackernoon #